Lachlan Campbell
they/them
Worldwide web design engineer & artist.
Design Engineering Lead at Watershed, San Francisco, CA.
NYU Tisch Interactive Media Arts ’25.
Full bio


I’m Lachlan Campbell (they/them, b. 2001), a design engineer & artist. As a middle schooler in central PA, I began working on open source projects, later attending & organizing hackathons in high school. From 2017–20, I led storytelling at the nonprofit Hack Club, building programs for 30K+ teenagers to start coding. In 2021, I joined Watershed to help companies decarbonize, launching our website, designing our branding, and developing our design system. I graduated from the NYU Tisch Interactive Media Arts program in spring 2025, where I made environmental storytelling with code, hardware, & physical fabrication in New York & Berlin. This summer, I returned to San Francisco to lead design engineering at Watershed, managing >2 gigatons of carbon emissions.

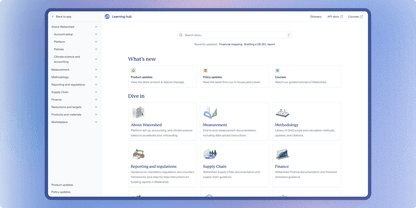
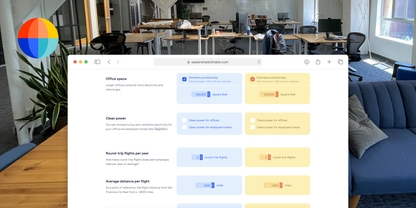
Watershed Learning Hub
Designed & built a high-performance documentation site for Watershed customers.

American Toxics
Website using LLMs to map Superfund toxic waste sites, & an 8-piece gallery exhibit at the 2025 ITP Spring Show.

ITP Stupid Hackathon 2025
Co-organized the 10th annual ITP Stupid Hackathon, a one-day event for useless projects with 50+ participants.

Lachlan × Baboon to the Moon
Professional modeling for the colorful bag company’s spring 2025 Bloom collection.

Lachlan Idea Generator
3D-printed analog contraption to produce Lachlan-sounding art project ideas.

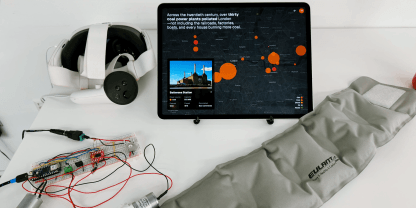
London Smog
Presented a story of London’s air quality in VR with an inflating neck pillow at the 2024 ITP Winter Show, NYC.

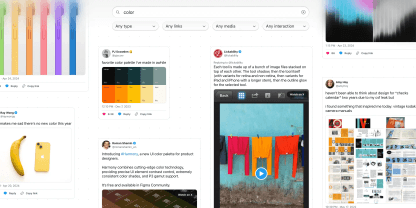
Spatial Social Search
Experimented with semantic search & filtering of Bluesky/Twitter likes on an infinite canvas.

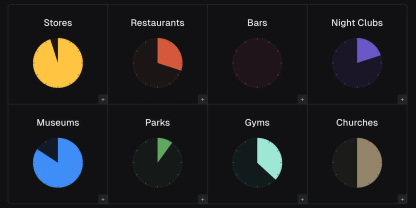
Berlin Optionality Clock
An experimental “clock” based on the percentage of POIs in Berlin open at any given time.

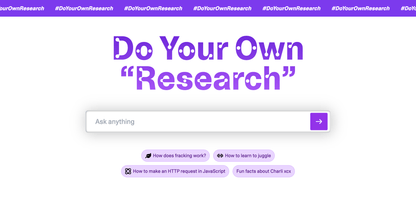
Do Your Own ‘Research’
An LLM-powered “research” tool that packages bizarre lies via customizable infographics.

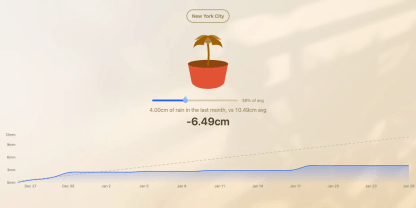
Indoor Drought Plant
Digital houseplant that wilts/grows according to rainfall in NYC, visualizing drought we often can’t see in cities.

Lachlan × Daylight Computer
Starred in a 1-minute ad for the Daylight DC-1 tablet in San Francisco, directed by Vincent Woo.

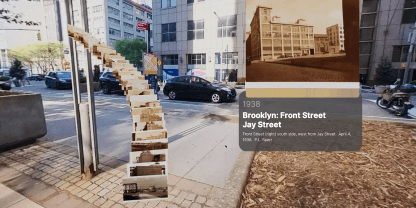
NYC Immersive Time Machine
WebVR time machine to explore places in NYC through 20th-century archival photographs.

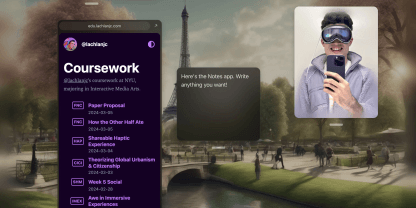
genAI visionOS
An OS styled like visionOS where all apps use the power of (bad) genAI, leaving users powerless. (desktop only)

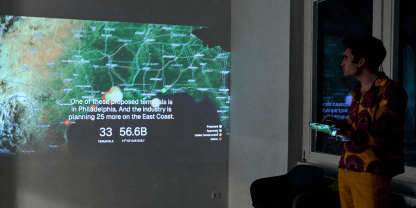
Flareup
Presented a projection installation about U.S. fossil gas exports to Europe at St. Agnes gallery, Berlin.

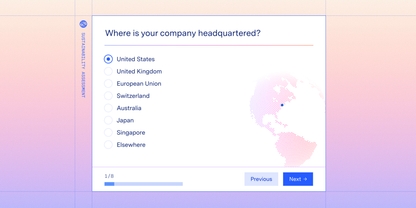
Watershed Regulatory Checkup
Conceived of a quiz to help companies understand their climate regulatory exposure, alongside Meghan Newell.

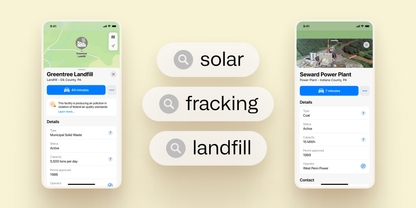
Remapping Our Landscapes
Design project considering the industrial infrastructure we omit from our digital maps.

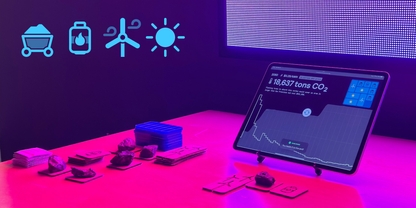
Decarbonize: The Game
Interactive board game where players assemble coal, gas, wind, & solar into their own electricity grid.

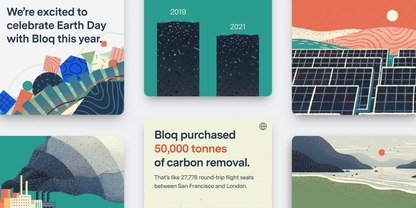
Watershed Earth Day
Designed and built a shareable year-in-review campaign in-product for companies’ carbon footprints.

Watershed Rebrand
Designed a new logo, brand system, and website, which are all still scaling today, alongside Meghan Newell.

Watershed Climate Leads
Built a site celebrating corporate climate operators, alongside Meghan Newell.

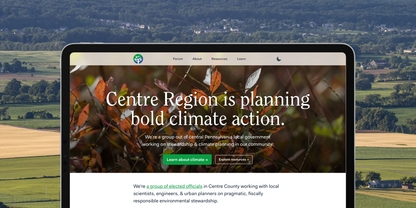
Centre Sustains
Volunteered to create a website for my local government’s climate planning public outreach.

Watershed WFH GHG Calculator
With the Watershed team, built a shareable emissions calculator for companies returning to offices.

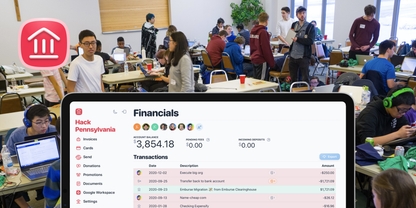
HCB
Designed & built frontend for Hack Club’s fiscal sponsorship platform, now with $30M+ transacted.

Hack Club
Over 3 yrs, led design, storytelling, & web engineering for a nonprofit teaching high schoolers globally to code.

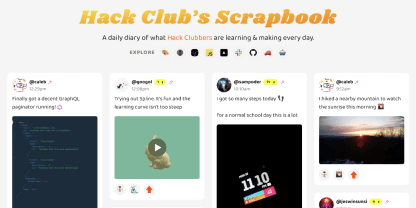
Hack Club Scrapbook
Designed & built a social network for then-isolated Hack Clubbers, still with hundreds of weekly actives today.

COVID-19 Global Hackathon
Designed the branding & website for the world’s largest-ever hackathon, by Facebook x Hack Club.

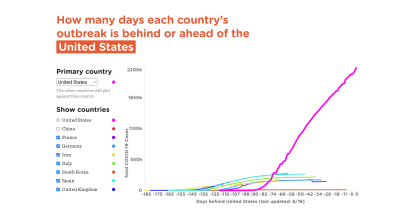
Predict COVID-19
Made a COVID case visualization tool in March 2020 to compare countries, with Zach Latta.

Gun Funded
Made a website visualizing the gun lobby’s $40M+ funding of U.S. Congress.

Hack Pennsylvania
Founded & led Pennsylvania’s largest-ever high school hackathon, January 2019. 111 students.

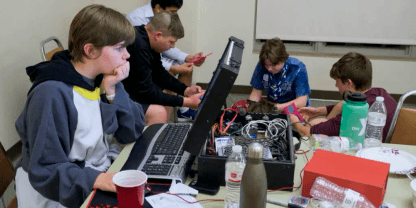
Windy City Hacks
Branded & co-led high school hackathon in downtown Chicago, July 2019. 160 students.

Gasp!
Wrote & illustrated an inclusive sex ed zine with Planned Parenthood.

Hack Happy Valley
Organized central PA’s first high school hackathon, June 2018.

Blink
PennApps hackathon wearable project to enable communication via blinking Morse code.